My personal website
I have been wanting to create a personal website for a while now. I wanted to have a place where I could share my projects, my uses, my resume and a little bit about me.
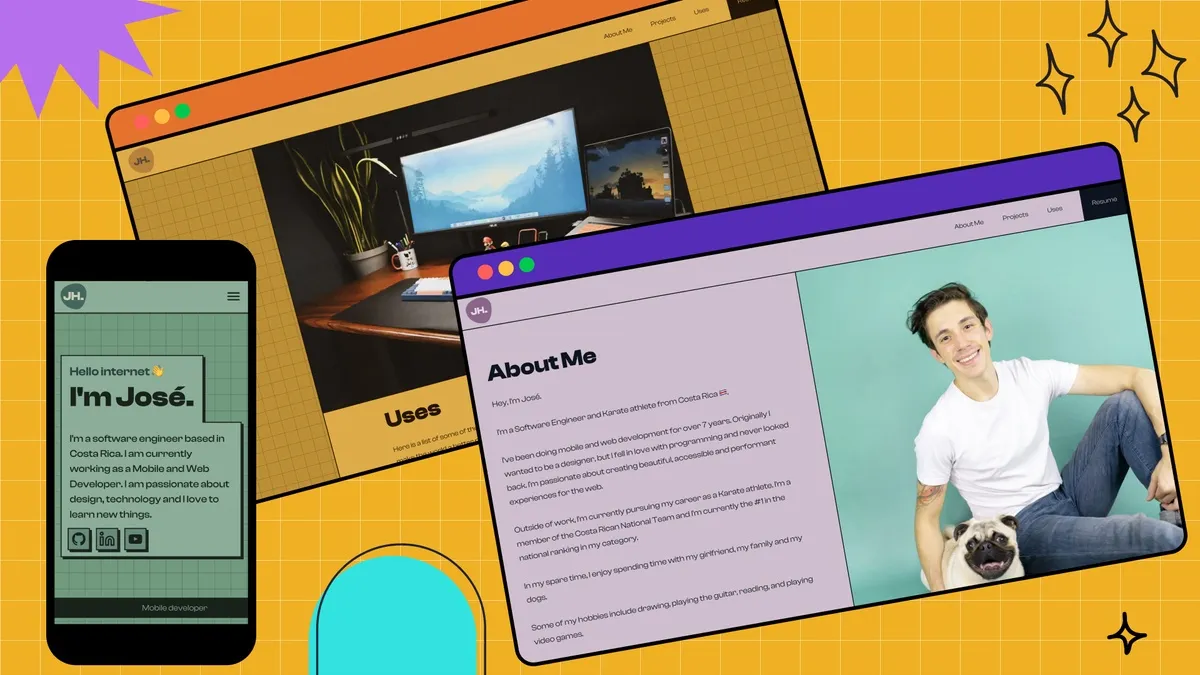
The design is based on the Neubrutalism trend. I took inspiration from different websites and I tried to make it my own. The idea of switching the colors between pages was inspired by the Van Gogh’s Museum website.
Tech Stack
-
Astro was my choice for this project. I wanted to pick a simple Static Site Generator and Astro was the best option. The developer experience is great, I can create content with markdown and I can add any framework I want if I ever need to add some dynamic features.
-
Open-Props for the styling. At the beginning I was gonna use TailwindCSS but I decided to try Open-Props as I was hearing a lot of good things about it. It’s basically a set of CSS variables that you can use to style your website. So actually this project is just regular CSS with some PostCSS plugins to only use the variables that I need and to add support for media queries as variables. Tailwind most likely will continue to be my fist choice for styling but this is a great alternative if you want to try something different.
-
For the content I’m just using markdown files. I’m using MDX to be able to use components like the Astro Image. If this were for a client I would probably use a CMS like Sanity but I have no issues with markdown files for my personal website.
Future Plans
I will probably add a blog in the future. I’m not a very good writer but this could help me get out of my comfort zone.
Right now I’m taking a break from my YouTube channel but when I start uploading videos again I will probably add a section for my videos, maybe like a blog post for each tutorial.
I’m happy with the current design but I will probably change it in the future. I want to try different things and pick up what’s trending at the moment.